7. Text Box
[textbox icon="" link="" target="" heading="" layout="" schema="" icon_background_color="" icon_background_hover="" heading_color="" content_color="" css_animation=""]Enter content text here[/textbox]
The [textbox] shortcode has the following variables/options:
- icon (optional) – FontAwesome Icon (without “fa-“)
- link – Open Link in New tab or Curent tab
- heading (optional) – Heading text
- layout (optional) – Default “left”
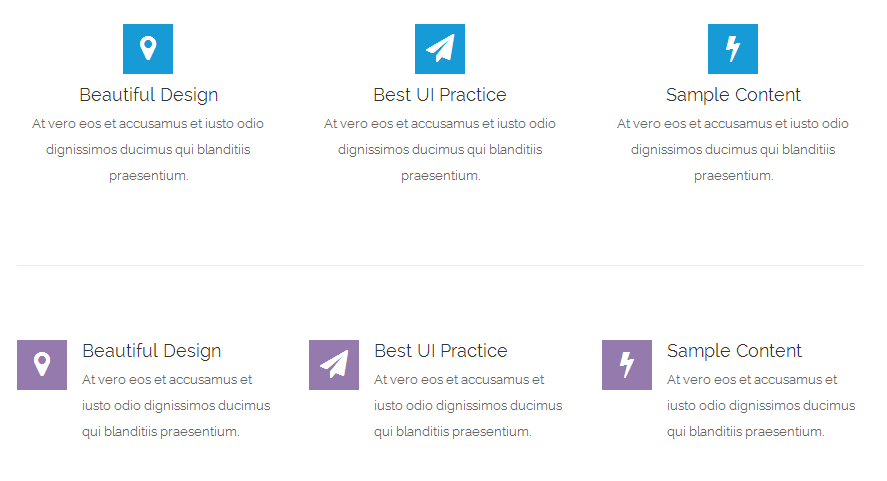
- left: Icon floats left, text align left
- center: Icon is center, text align center
- right: Icon floats right, text align right
- schema (optional) – Default “light”
- light: Light color
- dark: Dark color
- icon_background_color – Default #fff (“dark” schema) and #343434 (“light” schema)
- #RGB
- icon_background_hover – Default theme color – background color of icon when mouse-hovered
- #RGB
- heading_color – Default #fff (“dark” schema) and #343434 (“light” schema)
- #RGB
- content_color – Default #FFF, opacity 50% (“dark” schema) and #343434, opacity 50% (“light” schema)
- #RGB
- css_animation – Select types of animation for element to be animated when it “enters” the browsers viewport (Note: works only in modern browsers), with options: top-to-bottom, bottom-to-top, left-to-right, right-to-left, appear-from-center