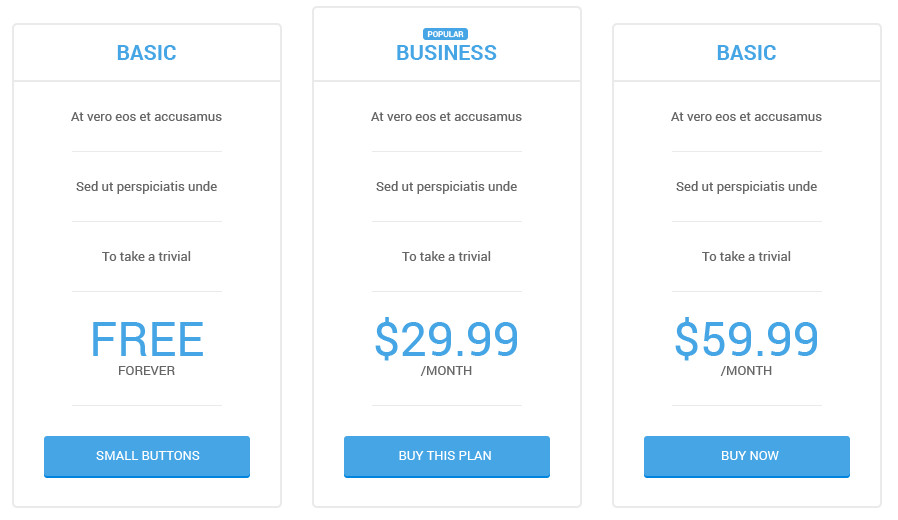
19. Compare Table
This shortcode help users to easily express the highlighted contents of the products accompanied by corresponding price of those products
Used with the structure as follows
The [comparetable] shortcode has the following variables/options:
- [comparetable]
- class (text) – Custom CSS class
- id (text) – Custom ID. If it is not provided, random ID will be generated
- color (hexa color) – Main color of compare table
- [c_column]
- class (text) – Custom CSS class. Use “recommended” class to turn this column into special one
- column (number) – Number of columns in this compare table. It should match number of [c-columns] shortcode within [comparetable]
- color (hexa color) – Text color of column
- bg_color (hexa color) – Background color of column
- title (text) – Title of column
- recommended_text (text) – Text that appears in a recommended column
- [price]
- price (number) – Price value. Can be text (ex: FREE)
- price_text (text) – Additional text after price value, ex: “per MONTH”
- currency (text) – Currency symbol, ex: “$”