Configure Header
- Go to Pages > Add New page
- Choose Frontpage Template for this page
- In the Layout Settings > Sidebar choose Hidden
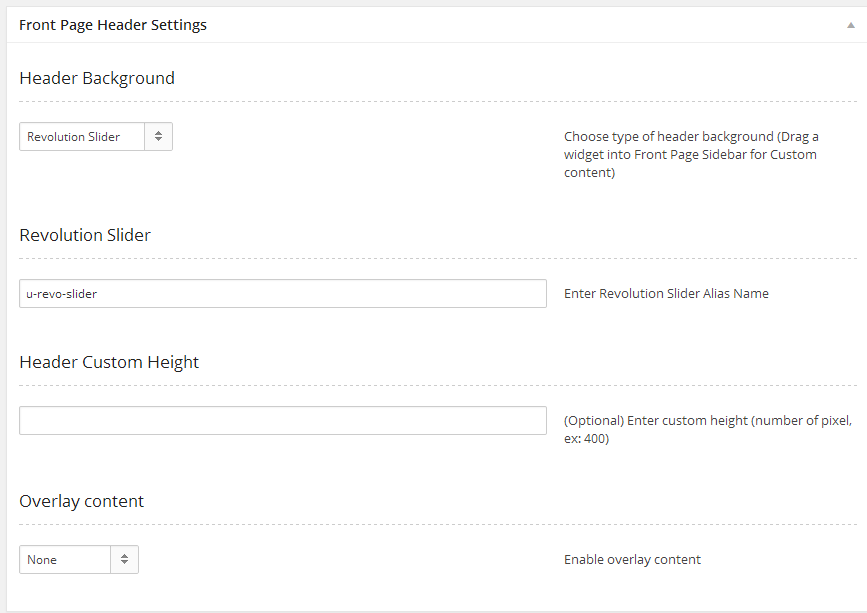
- Configure Header in Front Page Header Setting box. Choose the attributes as below
- Header Background > Revolution Slider: Choose to use Revolution Slider for Header Background. You will need to create a slider in advance
- Revolution Slider: Enter (alias) name of slider here
- Overlay content: Choose None
- Enable University Style for Revolution Slider: Choose “OFF” for Style 1, choose “ON” for Style 2

REVOLUTION SLIDER WITH BUTTON (style 1)
In order to configure Revolution Slider, see more at here.
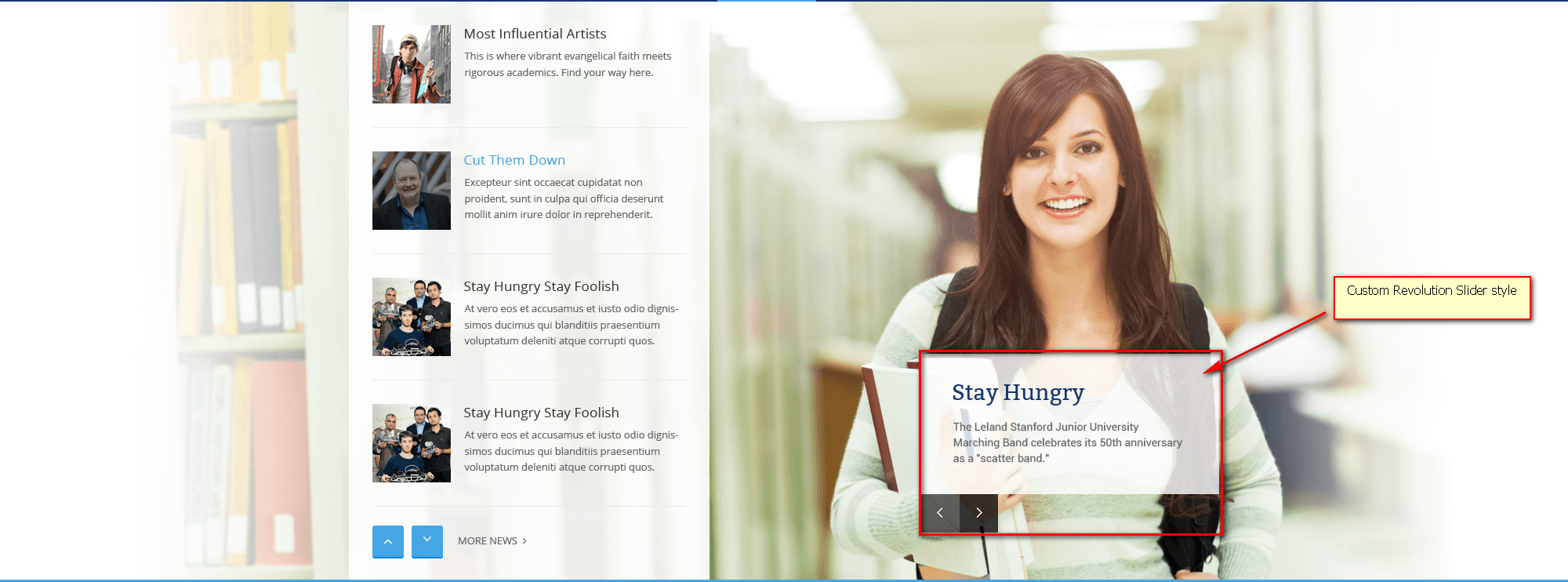
In order to put buttons into Revolution Slider as the image below, please following these steps
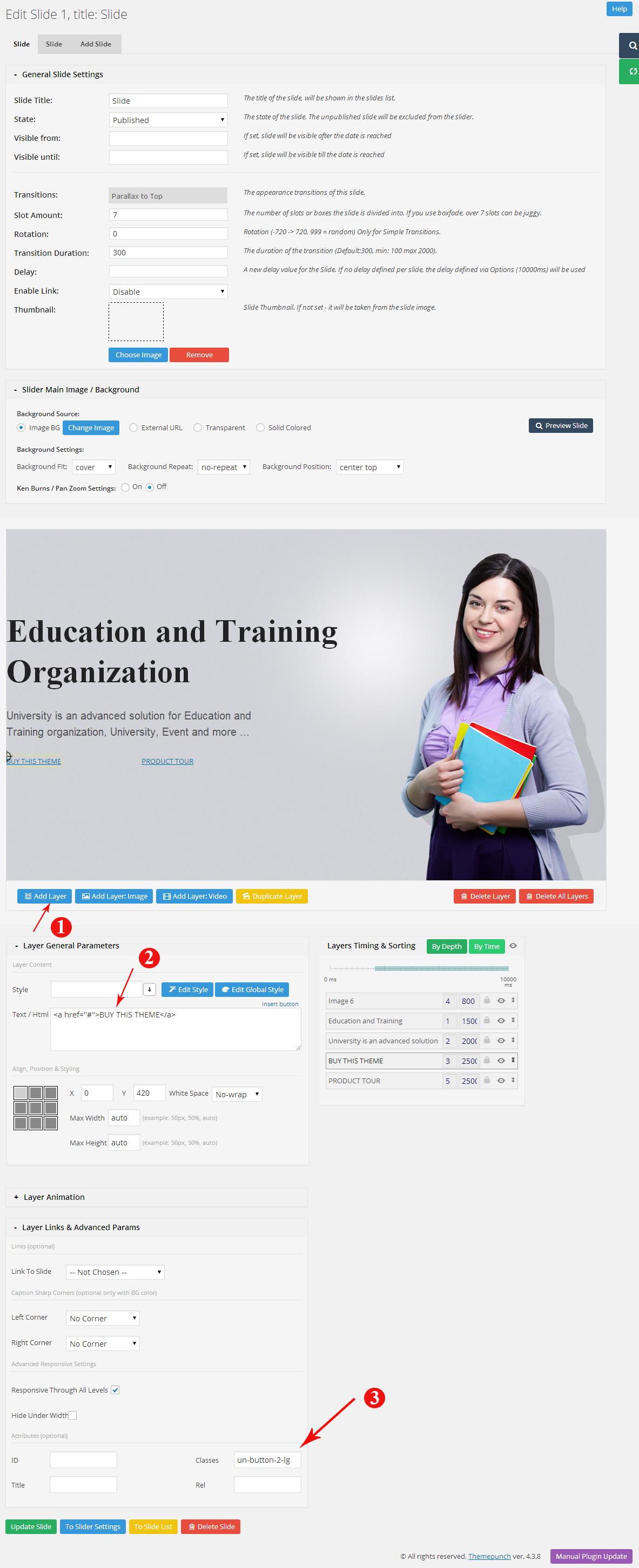
- Step 1: Go to Revolution Slider > Edit Slides > Edit Slide
- Step 2: Click Add Layer
- Step 3: In Text/Html enter code, for example , in which BUY THIS THEME is the name of Button, href is the URL to navigate
- Step 4: In Layer Links & Advanced Params enter button class, for example
- In which: Button class includes
- un-button-1 – Small button with border
- un-button-1-lg – Big button with border
- un-button-2 – Small button with background
- un-button-2-lg – Big button with background nổi

- In which: Button class includes
- Step 5: Save all
CUSTOM REVOLUTION SLIDER (Style 2)
In order to create a Custom Revolution Slider style as the image demo below, please following these steps

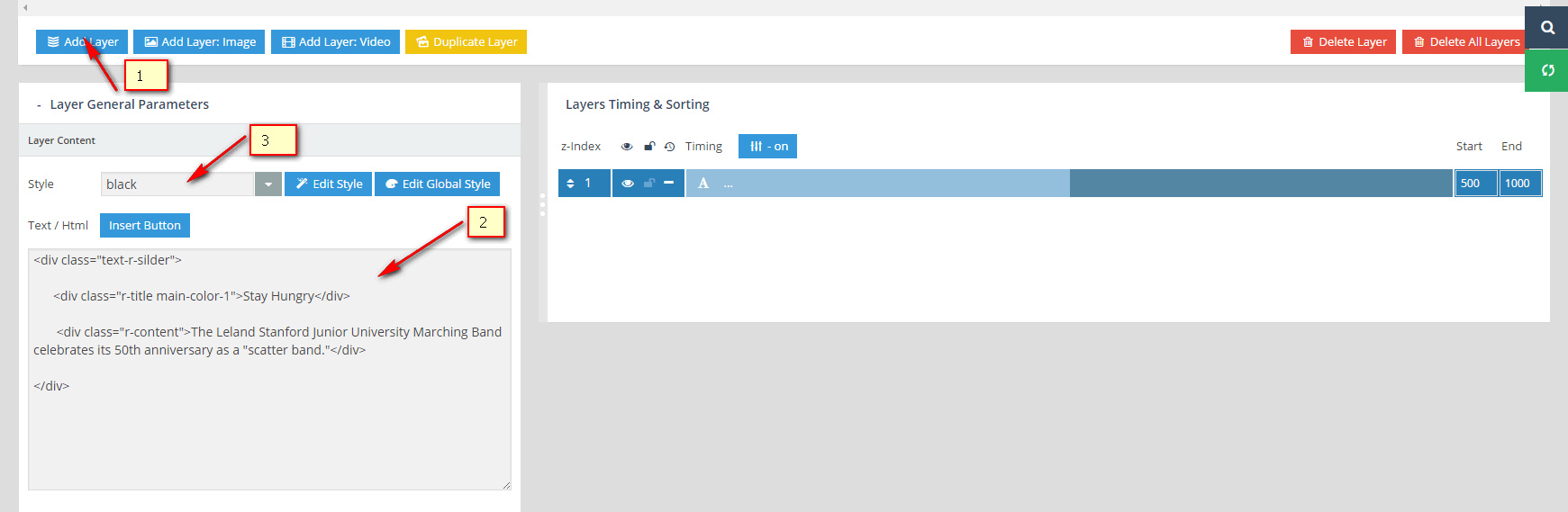
- Step 1: go to Revolution Slider > Edit Slides > Edit Slide
- Step 2: click “Add Layer”
- Step 3: enter this code into Text/Html
- Step 4: choose “Black” for Style

- Step 5: click Update Slide to save
Text/Html