Configure Footer Widgets
Go to Widgets and drag widgets into Footer Sidebar.
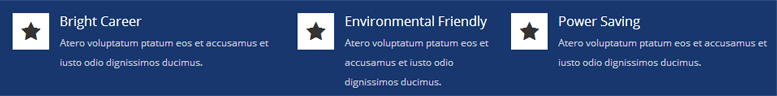
There are three lines in Footer Sidebar in demo page, the first line uses widget name “Text”. For example: For the content
- [textbox icon=” fa-star” heading=”Bright Career” layout=”left”]Atero voluptatum ptatum eos et accusamus et iusto odio dignissimos ducimus.[/textbox]
- Including
- [textbox] &[/textbox] // End and start tag of textbox
- icon=”” // The names of icons using FontAwesome. For example: icon “fa-star” is a symbol with the shape “star”
- heading=”” // Enter title of text
- layout=”” // The text is aligned right, left or center
- Atero voluptatum ptatum eos et accusamus et iusto odio dignissimos ducimus// Text’s content
- Widget width Choose col-md-4
- Widget Style: Choose Fullwidth

Create line crossing word “ENROLL TODAY” using Widget name “U-Divider”

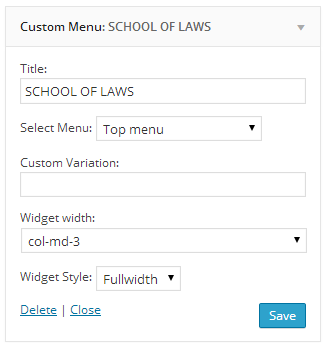
The second line uses Widget name “Custom Menu” with attributes

- Title: Enter the title
- Select Menu: Choose a menu(For example: For Top Menu- Please go to Menus to create Top Menu)
- Widget width: Choose Col-md-3
- Widget Style: Choose Fullwidth
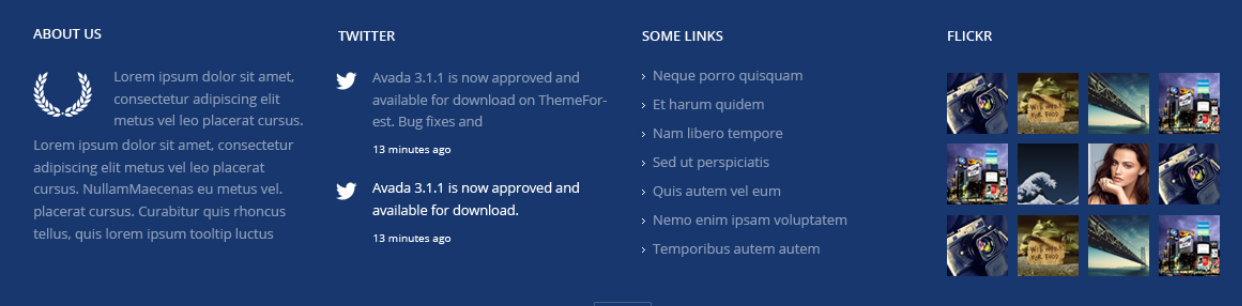
 The third line uses Widget name Simple Twitter Tweets, Recent Posts, Flickr Badge (In order to have these widgets, you need to install Flickr Badges Widget plugin and Simple Twitter Tweets plugin)
The third line uses Widget name Simple Twitter Tweets, Recent Posts, Flickr Badge (In order to have these widgets, you need to install Flickr Badges Widget plugin and Simple Twitter Tweets plugin)