Sidebar
- Main Sidebar – Applied for all pages, excerpt 404-PageNotFound
- Navigation Sidebar – If any widget is used, it replaces default menu
- Top Nav Sidebar: Appear the upper right corner along with Secondary Menus bar. Please see how to configure
- Pathway Sidebar – If any widget is used, it replaces default pathway, only appears on single page
- Front Page Sidebar – Only used in Front Page templates , appear entire heading sections (choose Header background to be custom content)
- Top Sidebar– Appear the underneath of Page Heading and on the Page content
- Bottom Sidebar– Appear on footer section and the underneath of Page content
- Footer Sidebar – When you drag some widget into Footer Sidebar, it will appear contents the underneath of footer.Immediately, it will appear all pages
- Events Sidebar (Enabled when U-Event plugin installed) – Applied for all event-related pages
- Courses Sidebar (Enabled when U-Course plugin installed) – Applied for all course-related pages
- WooCommerce Sidebar – Applied for shop, single product page.
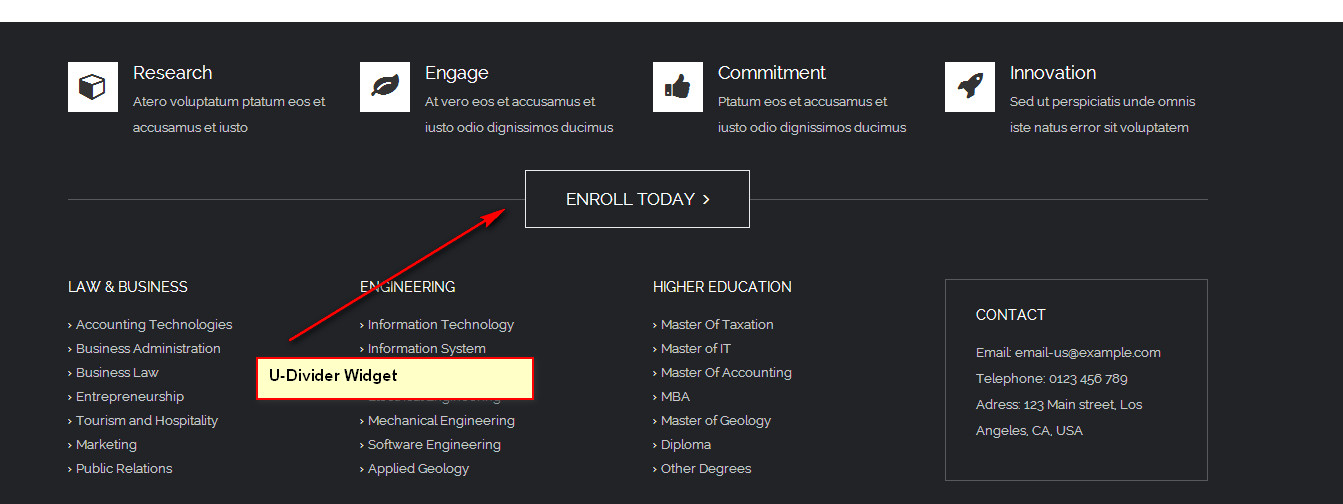
Note: When you drag widgets into Top, Bottom and Footer Sidebar, the size of each widget is automatically set (divided equally). You can manually set Widget Widget using the select box. Make sure that in each row, the total width column should be 12. After that, widgets are re-arranged into new row. You can use a U-Divider Widget to make a new row manually