Add Shortcode Elements
If you do not use sample code in previus step, see this step to understand how we build the homepage
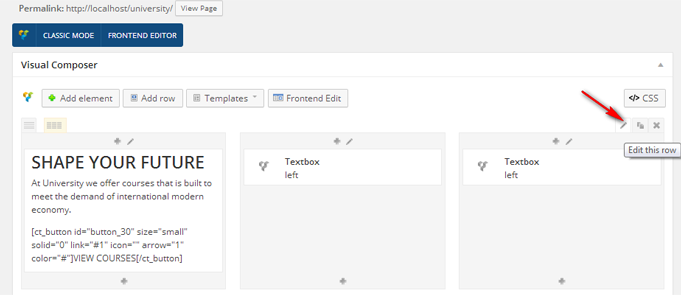
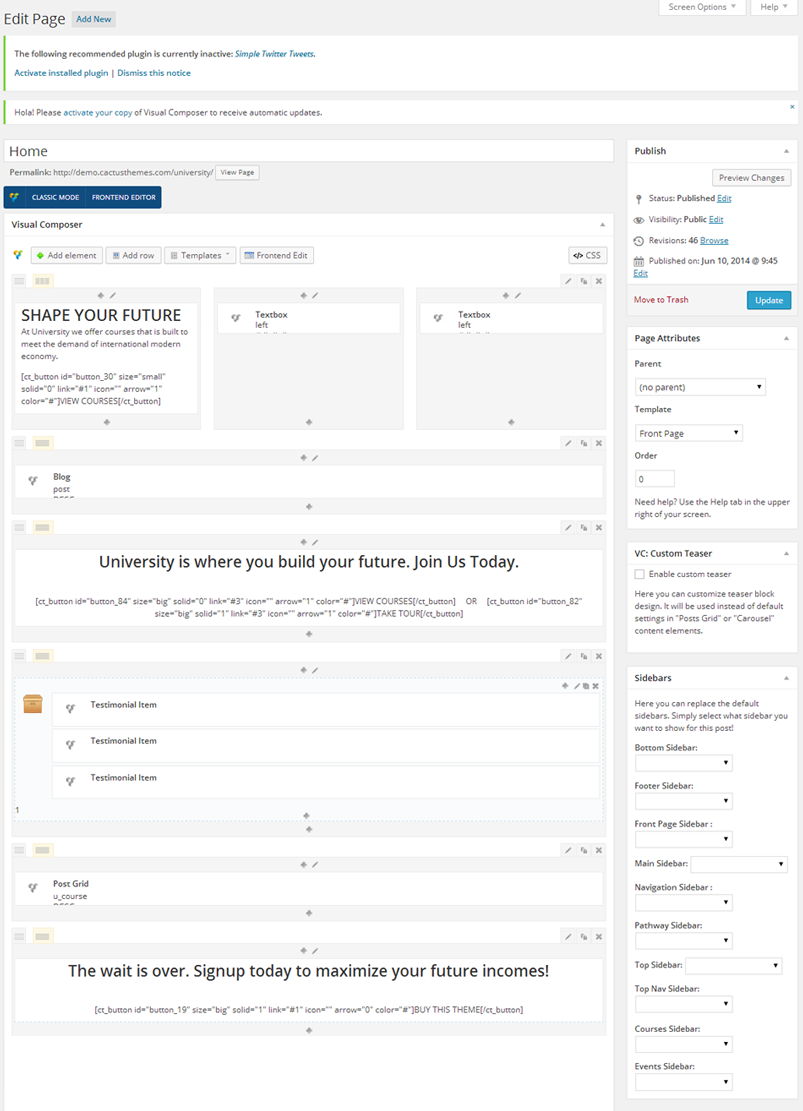
Switch to Backend Editor and click Add Element. The layout of page is built including sections as follows
- The first section: Use “TextBlock” Shortcode & “Textbox“ shortcode
- The second section: Use “Blog” shortcode with option “Post Type” and choose “Post” (In order to display Posts, you need to prepare articles to post on website, go to Posts > Add New).
- The third section: “University is where you build your future” Use “Text Block” short code
- The fourth section: Use “Post Grid“ shortcode with option Post Type and choose “Event (In order to display Events, you need to prepare articles for Event, go to U-Event >Add New Event: prepare content for Event see the instruction how to create Event here).
- The fifth section: Use “Testimonial“ shortcode
- The final section: Use “TextBlock” shortcode

-
Note: If you would like to insert background image for section of description of the content in “TextBlock” Shortcode & “Textbox” shortcode in section 1, click Edit row > Design options > Background