Frontpage Templates
University provides some Frontpage templates to configure special Frontpage (or Home).
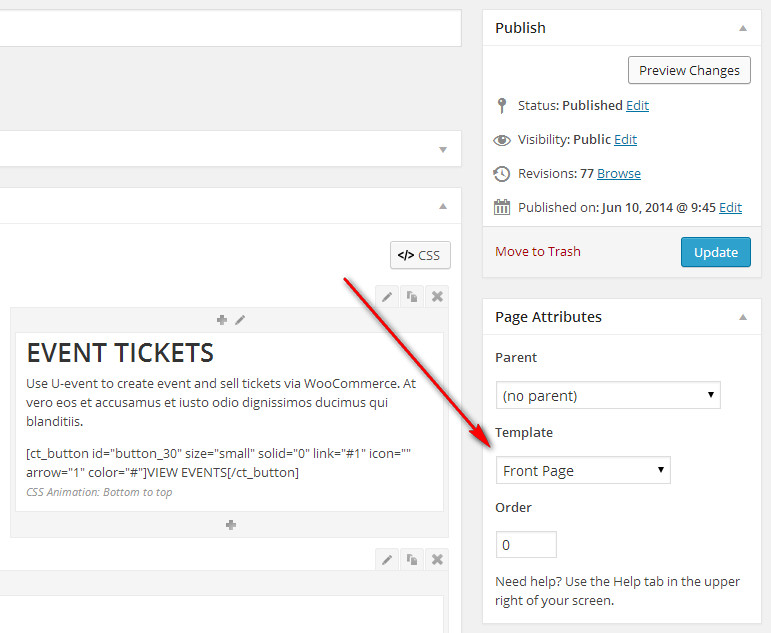
- Go to Pages > All Pages and edit “Home” page created in previous step
- Choose “Front Page” in Template. The corresponding metadata will be displayed in the box Front Page Header Settings in the left.

- Configure the settings. To make it look like our demo page, see Please see the instruction about how to configure homepage here
-
- Layout settings
Sidebar Select “Default” to use settings in Theme Options or Front page fullwidth . If you do not choose “Default”, page will be formatted with “Left” sidebar , “Right” sidebar or no sidebar (“Hidden“) Content padding Enable default top and bottom padding for content (30px) - Front Page Header Settings
Header Background Choose the type of background’s display. In which - Background Image: Background Header is static image. Upload and/or choose an image here
- Revolution Slider: Background Header is a slider using features of Revolution Slider plugin. In order to display Slider, you need to create slider in Revolution Slider and then enter (alias) name here (Configure Header with Revolution Slider see here)
- Custom Content: Background Header will use content in Front Page Sidebar. Go to Appearance > Widgets and drag a widget into this sidebar
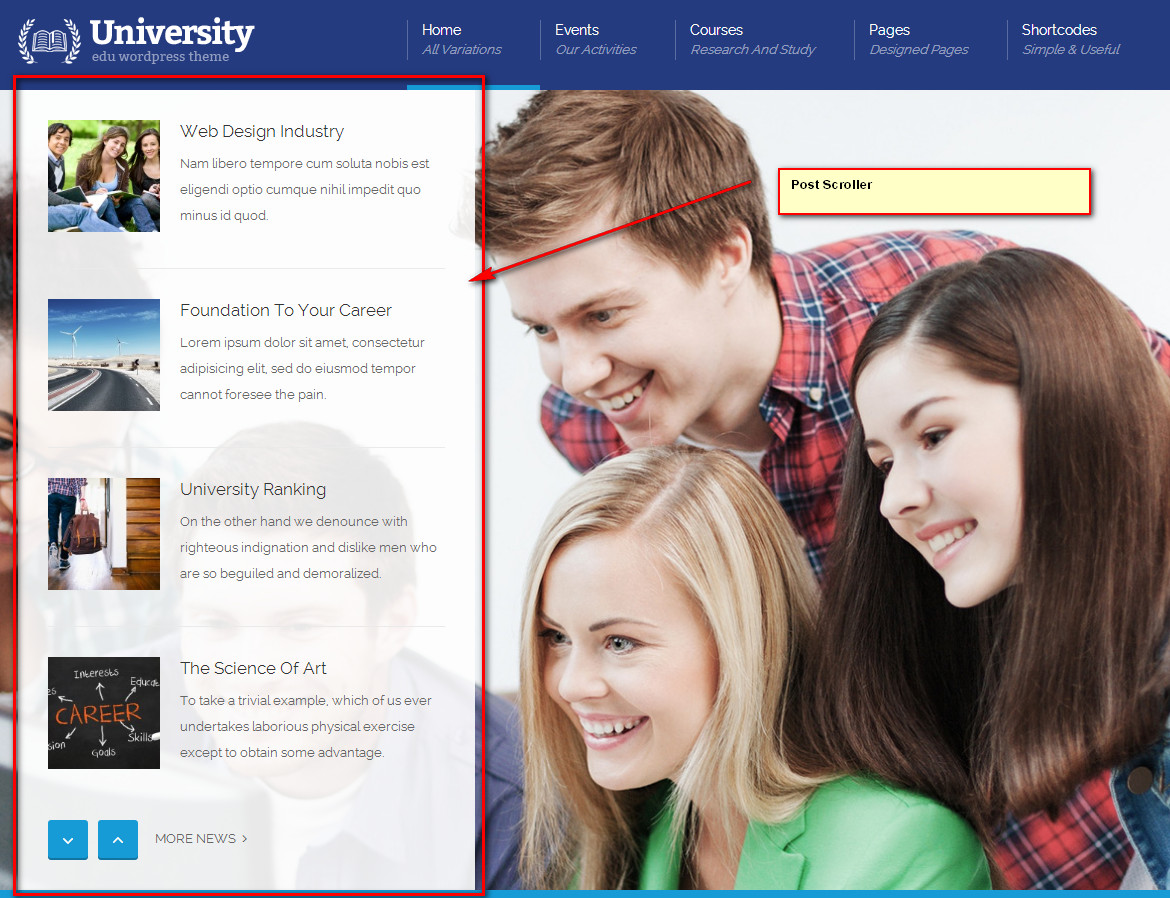
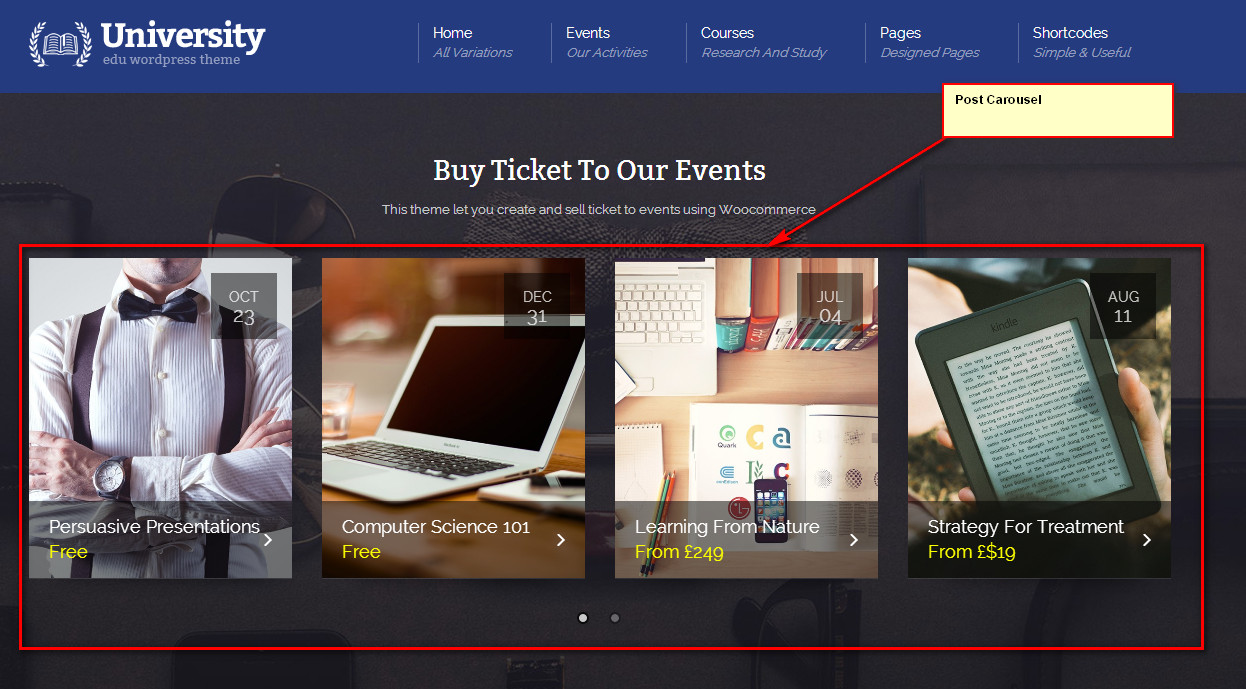
Header Custom Height (Optional) Enter custom height (number of pixel, ex: 400) Overlay content Display articles on top of background content Post type Choose the type of content’s display of Overlay Content on Header - Post: Types of display are articles in Posts
- Event: Types of display are articles in Event
- Course: Types of display are articles in Course
Category The content of Overlay Content on Header will be displayed by Categories. Enter list of category ID (or slug), separated by a comma (for Overlay Content) Tags The content of Overlay Content on Header will be displayed by Tags. Enter list of tags, separated by a comma (for Overlay Content) IDs Specify post IDs to retrieve (for Overlay Content) Count Number of posts to show (for Overlay Content) Visible items Number of items visible in Carousel. Default is 4 (for Overlay Content) Order Arrange the news according to the criteria of “Order by”- ascending order or descending order Order by Choose criteria to arrange Meta Key Name of meta key for ordering (for Overlay Content) Show date Show date info. With standard posts, this is Published Date. With Event and Course, this is Start Date Show price Hide or show price Show Venue Show Venue with Event & Course post type, or Show Author for Standard post Show Time Show start time. Only works with Event & Course post type
- Layout settings