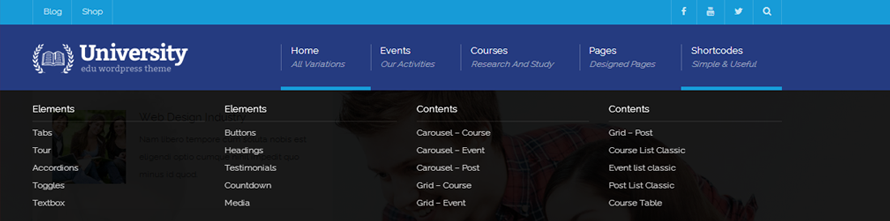
Multi Column Menu

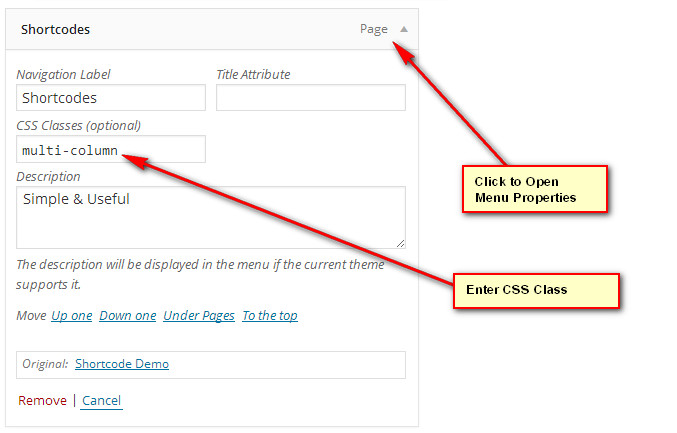
1. Click the right arrow of a parent menu item to configure it settings:

2. Enter CSS Class multi-column to parent menu item. Enter class column-header to children menu item that you want to display it as a header
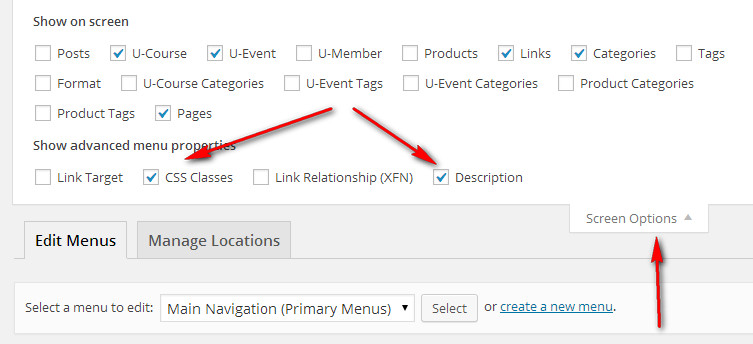
3. If you do not see the CSS Classes option in menu item, go to Screen Options and click CSS Classes to make it appear.

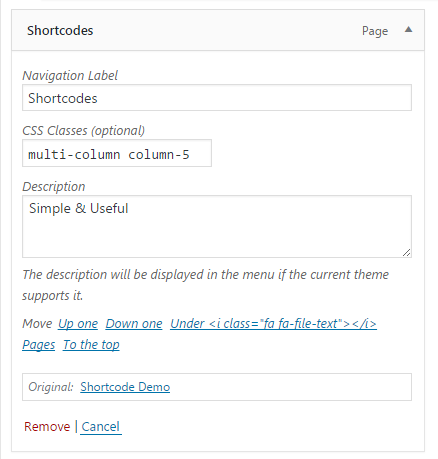
Note: As default, you can divide Multi column menu within 4 maximum columns. However, you can equally divide 2, 3, 4 or 5 columns by adding class values such as column-2; column-3; column-4; column-5 to parent menu item as below: